【謎の研究室】グーグルマップを記事に埋め込む
2017年10月某日、フィクサーXより指令が下った。
指令#S1L001: 地点情報を分かりやすくするために記事にグーグルマップを埋め込め
ブログに地図が載っていると親切丁寧になるかもしれない
ネットを探せばいくらでもこの手の情報は出てくる昨今、わざわざ探すのもメンドイから記事にしておこうと思い立ったので、自分用にメモである。
なおグーグルさんは思い立ったら仕様を遠慮なく変えてくるので、この記事もいつまで有効か不明。
※この作業はPCを使用することを想定しております。
グーグルマップを埋め込んでみよう
とりあえずChromeを開いて場所をググる

とりあえずGoogleマップ> https://www.google.co.jp/maps/?hl=ja
まあChromeを開いてアドレスバーにおもむろに住所をブチ込めば出てきますが。
今回のメニューは新宿区にある東京都庁です。
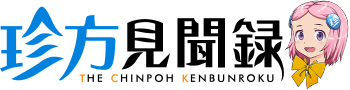
右上に出てくるマップをクリック。
目的地のマップを出したら右上のバーガーメニューを開く

なんでバーガーメニューっていうんでしょう。
……三本線がハンバーガーのように見えるから、らしい。
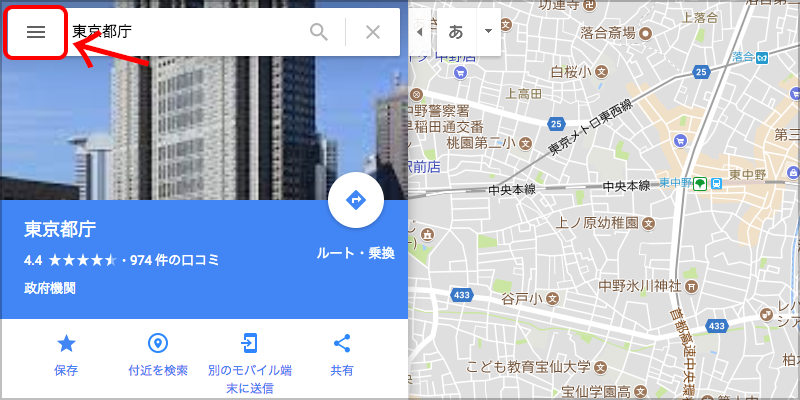
「地図を共有または埋め込む」を選択

これは見たまんま。
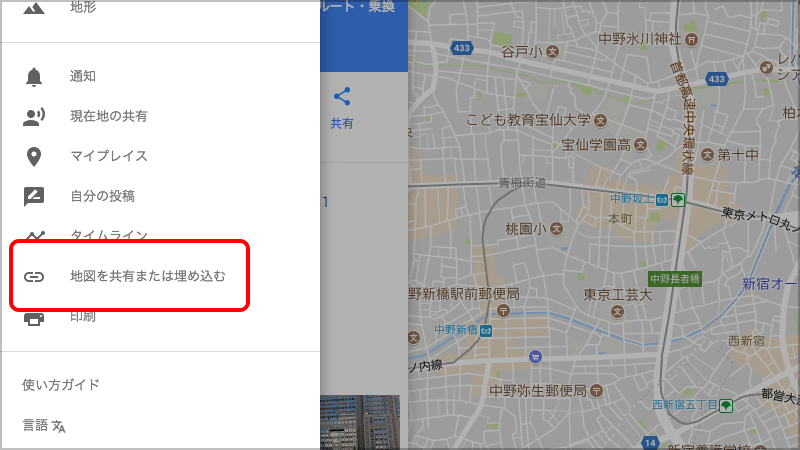
地図のサイズを選ぶ

「地図を埋め込む」のタブの中にサイズがあります。
サイズを決めたらコードをコピーして使いたい所にペーストする

このサイトで使っている地図のサイズは800×600です。
サイズの下に埋め込み用コードが入っているのでそれを選んでコピーします。
そんで埋め込みマップが完成
東京都庁
以上、グーグルマップを埋め込む3分間クッキングでした。
(更新:2018年10月)